
Choosing a WordPress theme and template for your food blog is a pretty exciting step. It makes your website look good, and finally makes starting a blog feel real.
You do want to be careful though. A lot of new food bloggers make the mistake of spending too much time tweaking and changing the look of their blog, when instead they should be focused on creating posts, cooking, and developing recipes.
You want to get as many blog posts up as possible. This is what brings people to your blog. And building momentum publishing recipe posts is the best way to prevent quitting on your food blog (How To Be Successful: Why Most New Food Bloggers Fail In Their First Month).
So when it comes to choosing a WordPress recipe theme, go with a simple one and once you’ve got it installed try and leave it and focus on creating recipe posts. A lot of the best food blog themes you’ll see below are quite simple, clean, and don’t have too many bells and whistles – perfect for a beginner food blogger.
Have a look at these popular food bloggers and see how clean and tidy their blog designs are:
What to Look For When Choosing a WordPress Theme Design
If you are a beginner blogger then you’ll want to look for a simple theme. A complicated WordPress cooking theme, with more features, will be easier to break and mess up if you don’t know html or css yet.
It is easy to learn html and learn how to edit your blog. That is how I learned how to make websites. I just searched Google for different things I needed to change on my blog and usually found my answer.
If this is your first website, I’d recommend going with a simple WordPress theme and template. A lot of the cooking themes I’ve picked out below fall under this category.
- Go with a clean and simple website design
- You’ll want a WordPress theme that features a sidebar. This comes in handy when you want to highlight other post and put up advertising.
IMPORTANT
When you have chosen your theme, the next step is to set up your food blog by finding a host:
1. Find a Host: Bluehost is the best place for affordable blog hosting. It is the one I use and recommend. Go to Bluehost’s website here, click on the green “get started now” button and select the “Basic” plan.
2. Getting your domain name (.com): The good thing about Bluehost is that you get a .com for free when you sign up with their hosting plan. And since you are getting both your hosting and .com from the same company, you don’t need to spend time figuring out how to link your .com to your hosting account.
3. Installing WordPress: After you’ve set up your hosting account and domain name, then you’ll need to install WordPress. This is as easy as clicking on a few buttons. Follow along with the instructions here on how to install a WordPress theme on your blog.
4. Installing Your New WordPress Blog Theme: Again this is done just by clicking a few buttons. Follow along with the steps here to install your WordPress theme.
5. Now you are all set up with your own food blog – time to start cooking and penning down those recipes.
Get a Header Design Made: The header of your blog is the first thing people see. So you’ll want to have your blog name written out in a decorative way. You can get premade header designs for $10 or custom food blog logo and header made for $25 – check out my shop.
Here Are My Top 3 Choices of Best WordPress Themes for Food Blogs
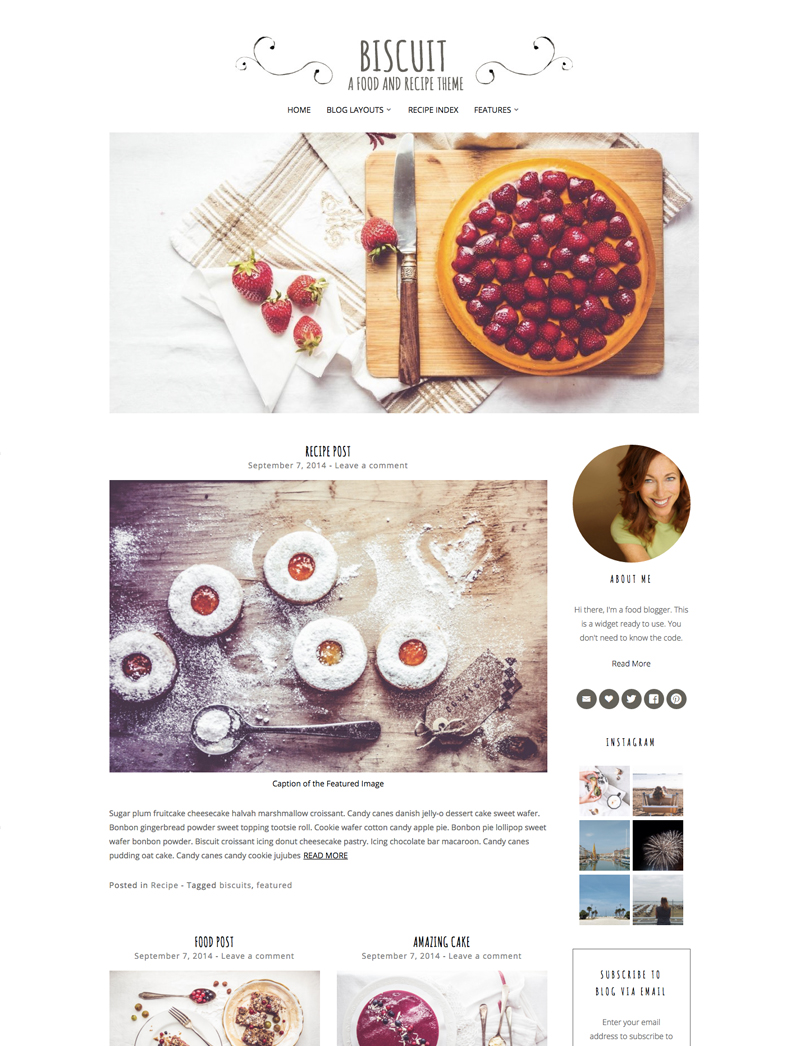
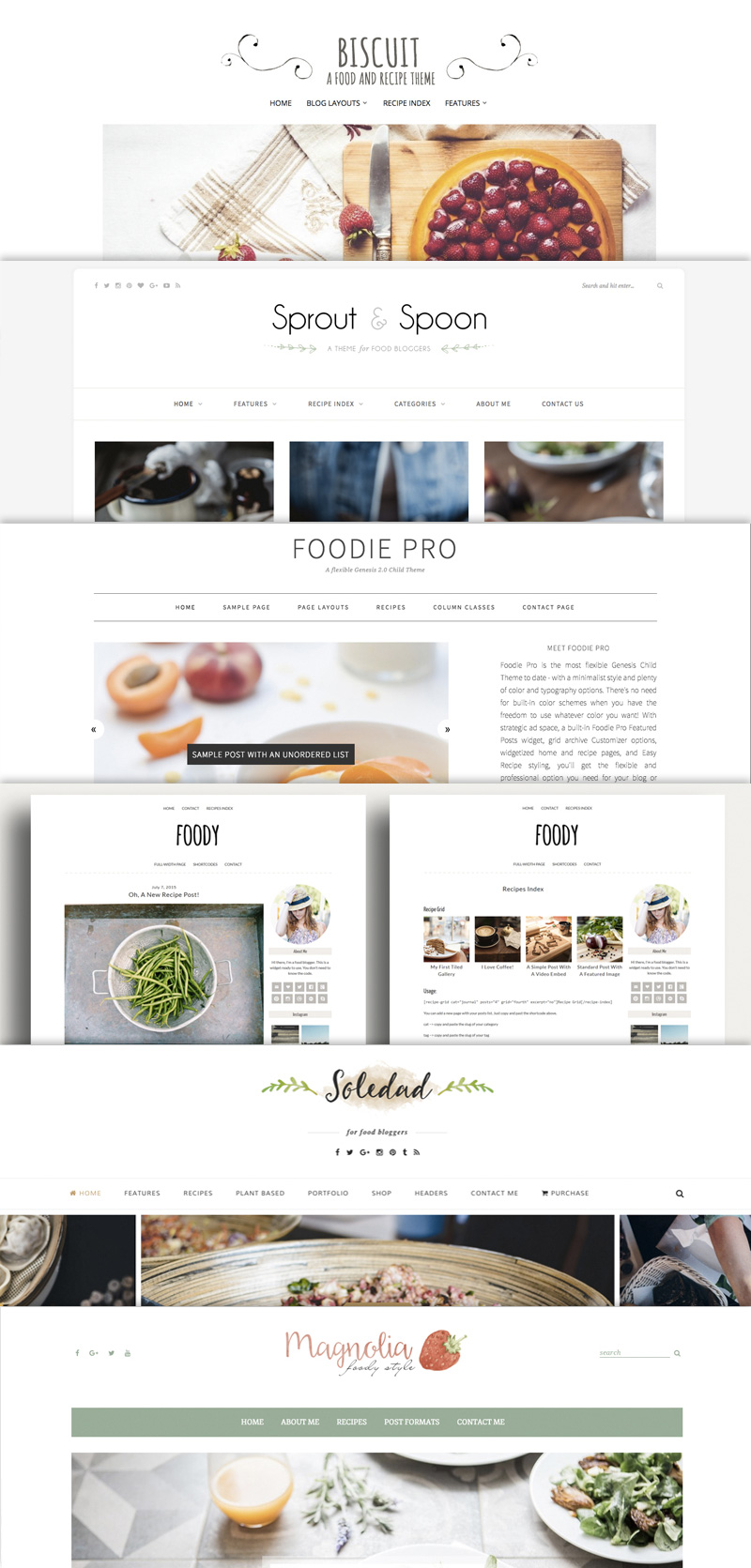
1. Biscuit

The Biscuit theme has a flair of handwritten design to it, giving it some character. It has a clean grey color palette, with pops of colors coming from the food photography. It is a responsive theme, like all of the themes listed here, which means that it works both on a laptop and a mobile phone.
This WordPress food blog theme comes with a recipe index short codes, which means you can create a grid layout highlighting your recipes, much like how Pinterest shows pins. And there is the recipe card feature.
- Cost: $39
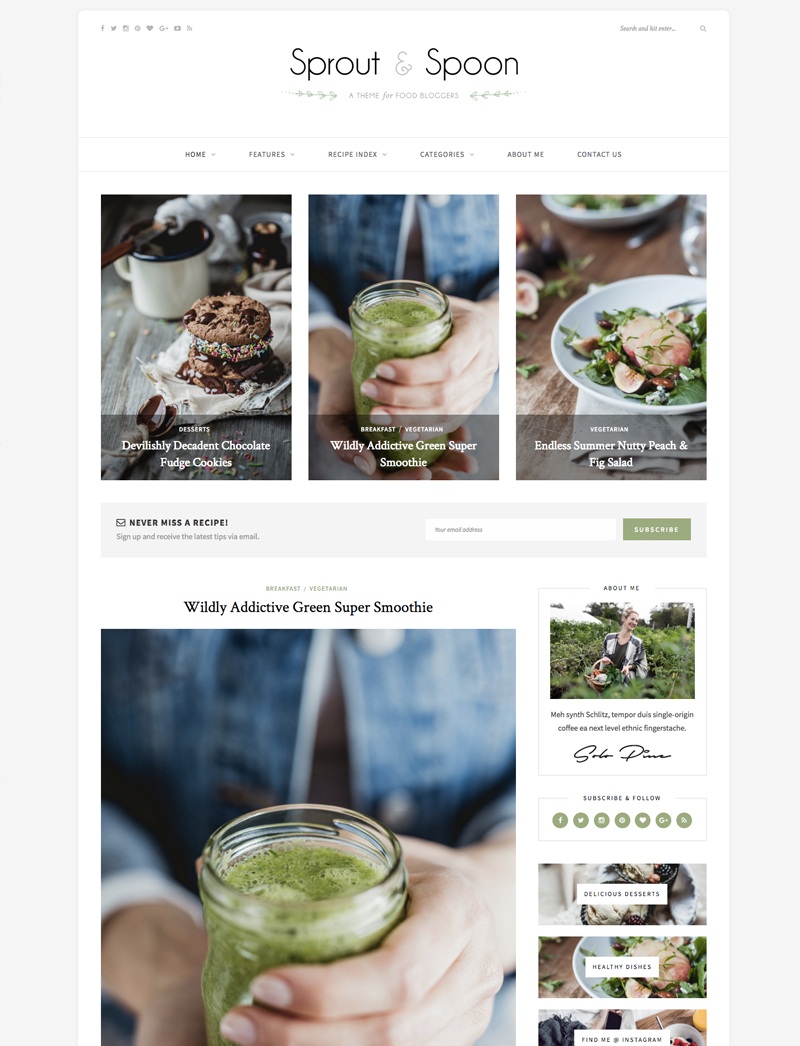
2. Sprout and Spoon

This food and recipe WordPress theme comes with both a recipe card and a recipe index feature. The overall layout and style is ideal for a blogger as it sports a tidy 2 column design, with a white and green color scheme. Perfect for an organic food blogger.
- Cost: $49
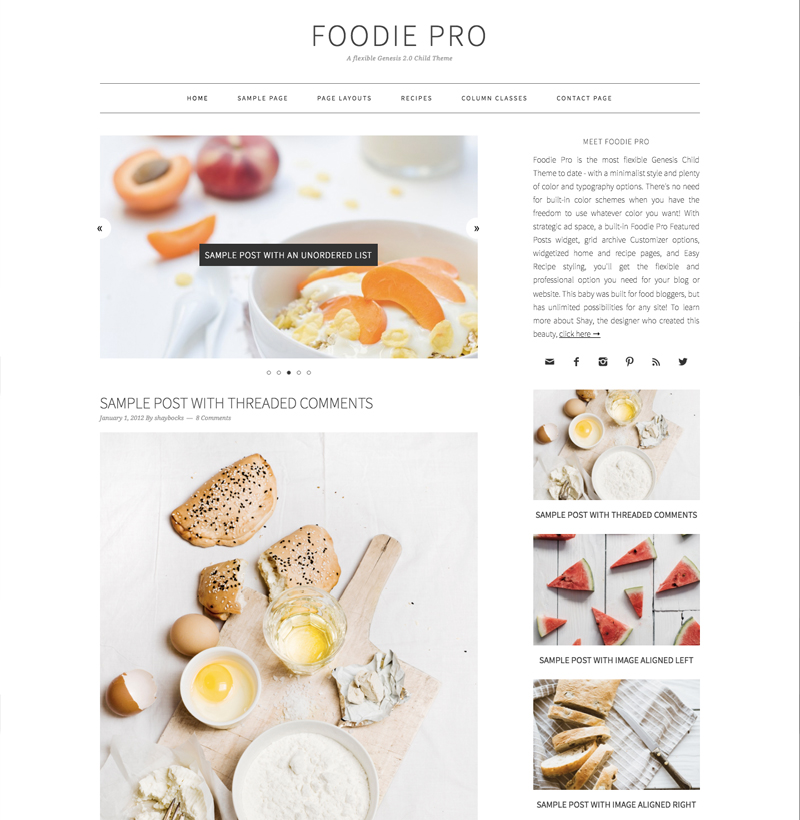
3. Foodie Pro Theme

This WordPress food theme is designed specifically for food bloggers. It comes with the Easy Recipe Pro Plugin to create recipe cards. And if you click “Recipes” in the menu, you can see an index of recipes – which is what every food blogger needs.
It is an expensive and high quality theme, but it does come with everything you need, and even tutorials.
- Cost: $129.99
Here is a list of other food blog WordPress themes, listed from lowest to highest price:
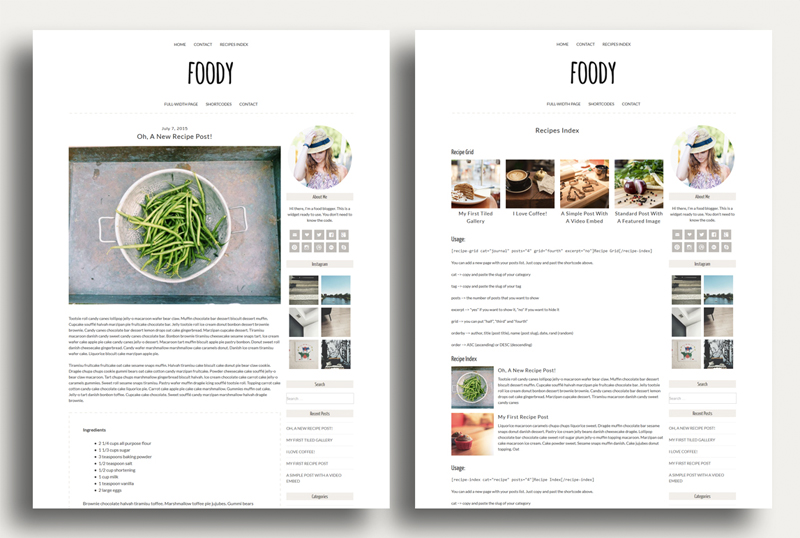
Foody

Here is another cheap food blog WordPress theme. It sports a minimalist black and white layout design, letting the header show the character of the blog (get your own blog header design here).
This theme also comes with recipe index short codes and the recipe card feature.
- Cost: $39
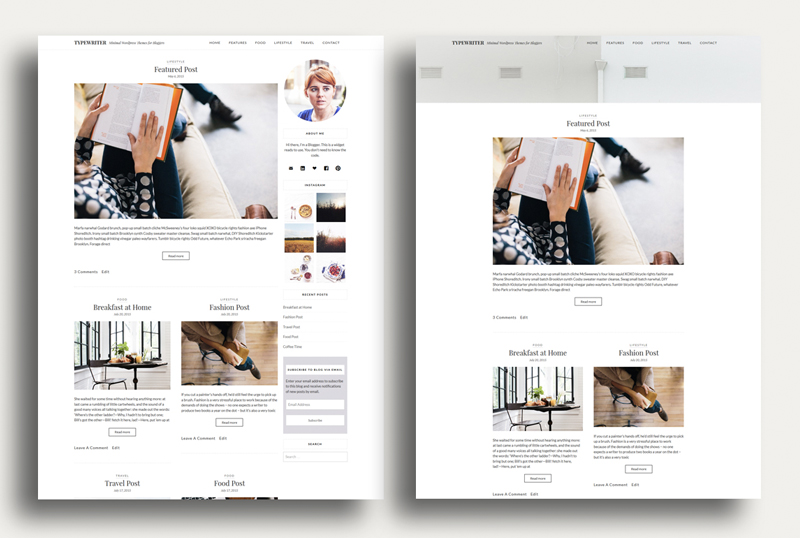
Typewriter

I like how this WordPress food template puts the menu and header design (the blog name) right at the top. This brings the posts more into view when people land on the blog, so they can get stuck in straight away. This theme, just like Foody and Biscuit also has the index short codes features. And you can always add the recipe card plugin to this theme (I go over how to add a recipe card plugin at the end of this post).
- Cost: $39
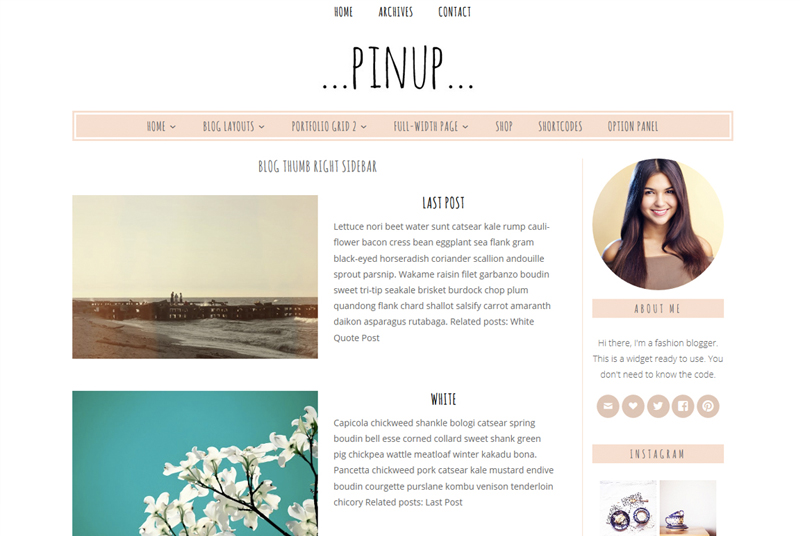
Pinup

The Pinup blog theme sports a peach color palette, and a clean layout design. Fully responsive, different color options, and the 2 column design is all you need for your new food blog.
- Cost: $39
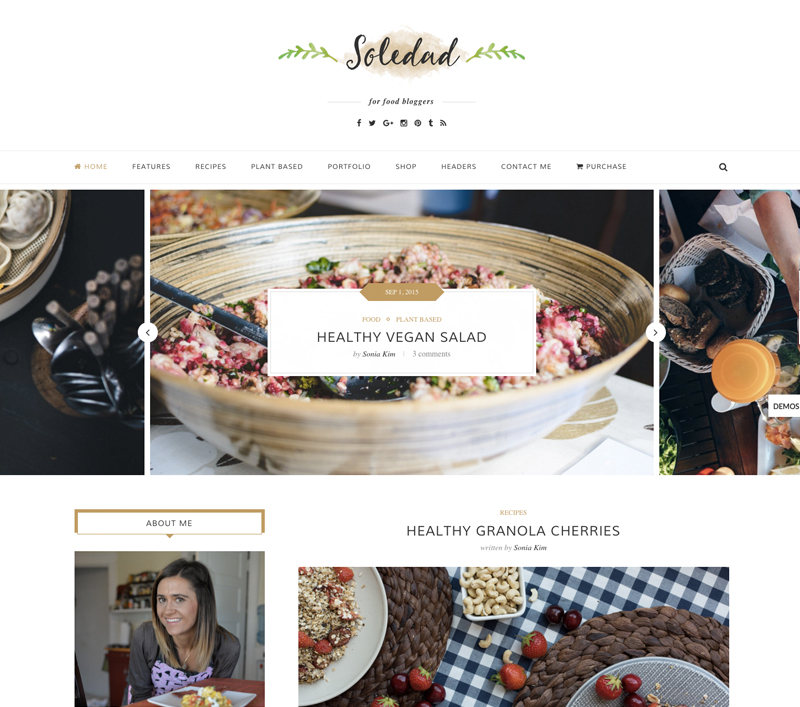
Soledad

The Soledad theme is a power bundle. You can see from their page that the theme can be customized in so many different ways. Go with a simple layout under the “food” section – such as the ‘classic’ version seen above.
Just remember that the more features a theme has, the more confusing it can be to set it up. If you are for the challenge then Soledad is a powerful theme. For someone who just wants to get straight into making food posts, then choose one of the simpler themes featured here – such as the Biscuit theme.
- Cost: $49
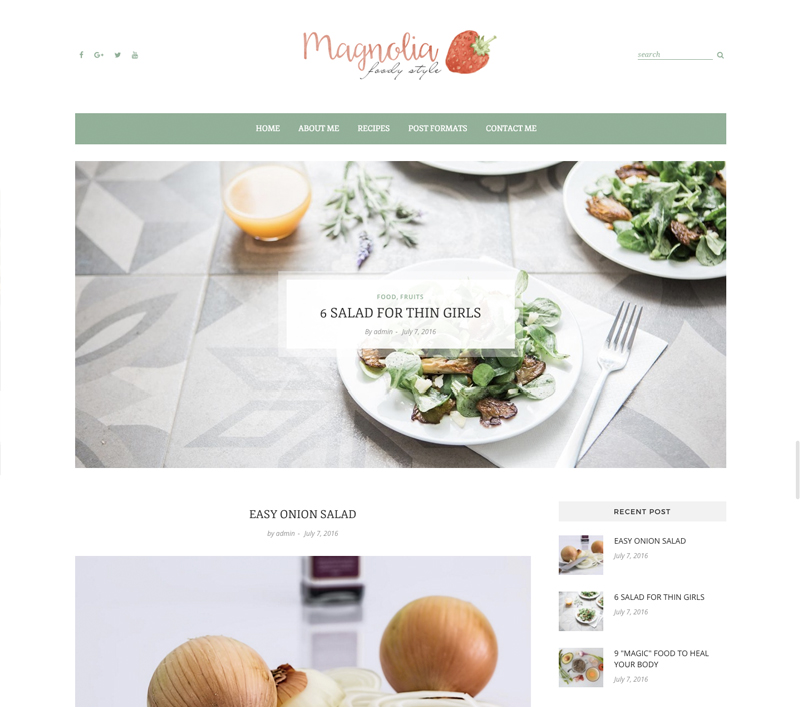
Magnolia

The responsive Mognolia theme comes with 8 different header templates, and 300 website designs – but I recommend the ‘Standard’ design under ‘Food’. This has the 2 column layout with the sidebar, and a header post slider to highlight your best posts.
- Cost: $49
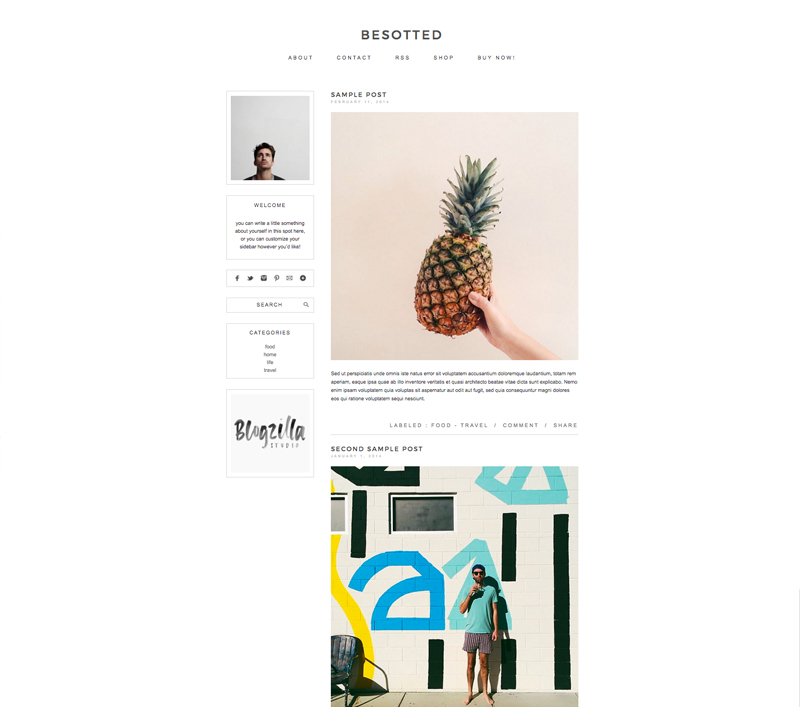
Besotted

If you want a really minimalist theme design, then Besotted is the one for you. To get it up to food blogger standards, you will want to add a recipe card plugin (which is easy to do) and also create an index page (to group all of your recipes together) – these two features can be found integrated into other themes on this list.
- Cost: $55
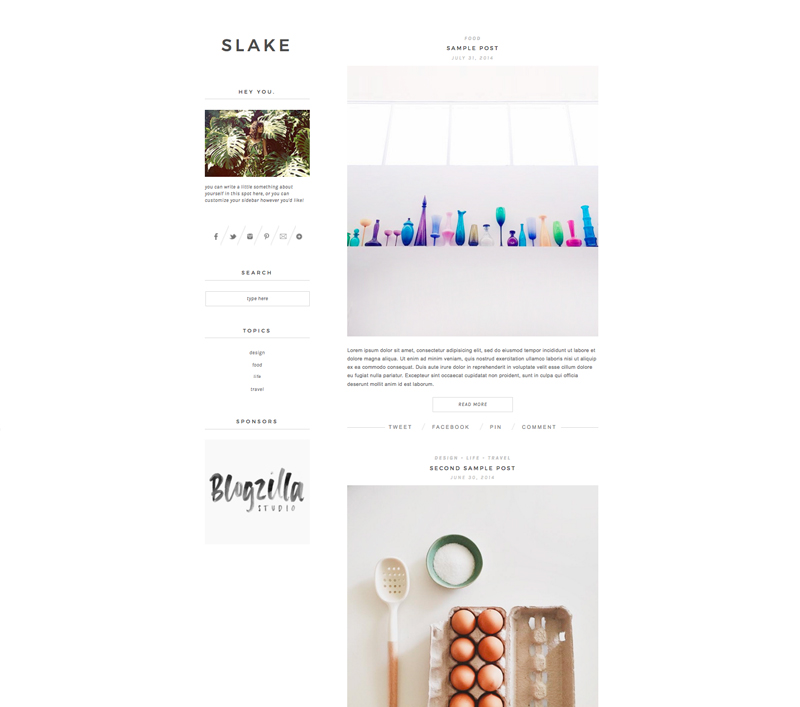
Slake

This is another minimal food blog theme design by Blogzilla Studio. Featuring the ideal 2 column blog design and a muted grey color scheme.
- Cost: $66
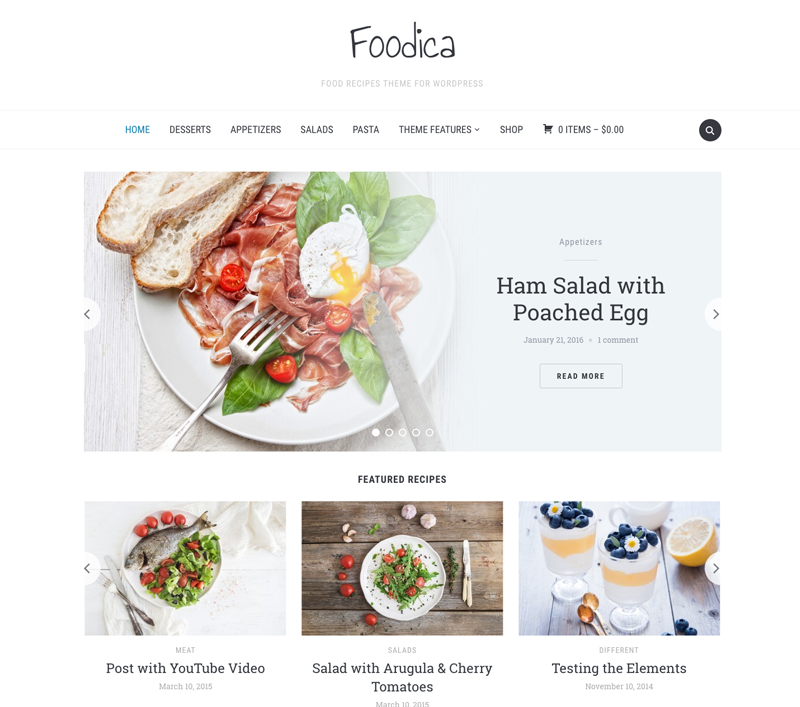
Foodica

The Foodica theme comes with a slider and featured section on the homepage – which disappear on the blog posts. It does not come with any of the food related features such as recipe cards or indexes but these can easily be added afterwards.
- Cost: $75
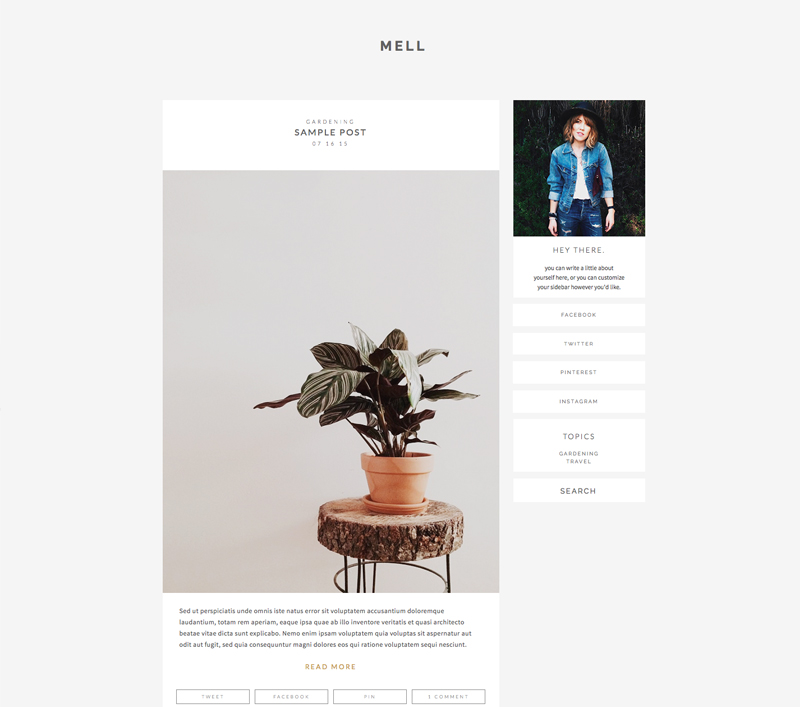
Mell

Here is the third recommended blog theme that comes from Blogzilla. This one sports a grey background, with the same clean and tidy layout design. You’ll need to add the food related features though (quite easy) – such as the recipe cards and index pages.
- Cost: $75
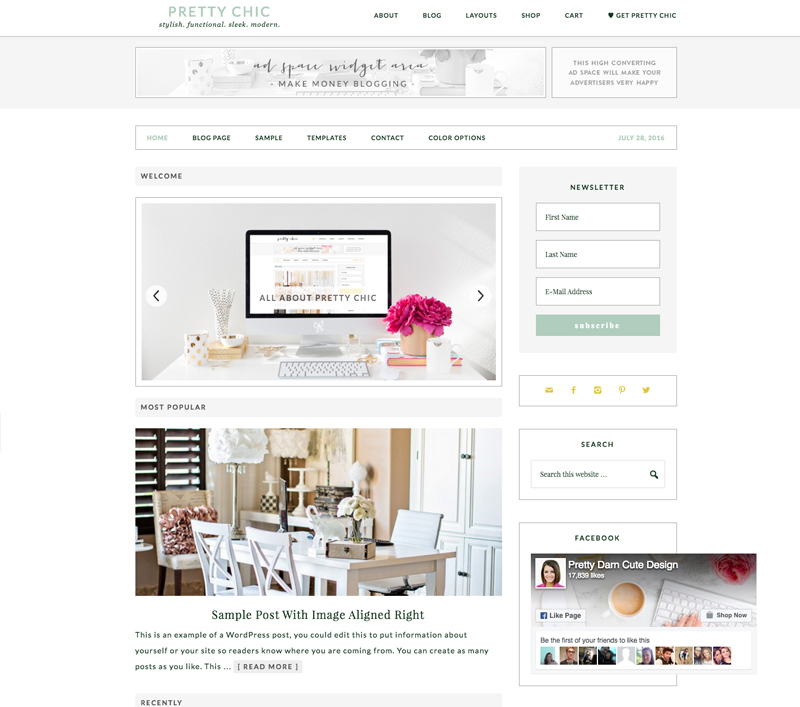
Pretty Chic

The Pretty Chic theme is a premium WordPress theme, which comes with the Genisis framework. A framework is something you install onto your WordPress to add a lot of functions and features. But to make it look good you still need to add a child theme.
With the Pretty Chic theme you get a streamlined 2 column layout design.
- Cost: $99.95
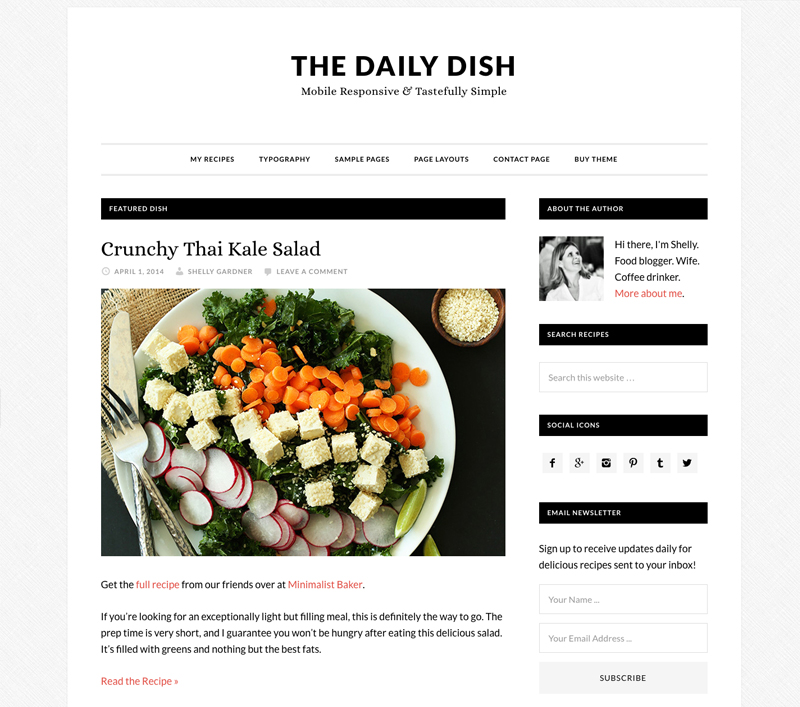
Daily Dish

The Daily Dish is another premium WordPress theme from StudioPress, and again comes with the Genisis Framework. This theme features a more bold and black and white design style. It will look good with a custom header design.
- Cost: $99.95
This blog post may contain affiliate links, Hatch a Food Blog may receive compensation if you use one of these links to make a purchase.
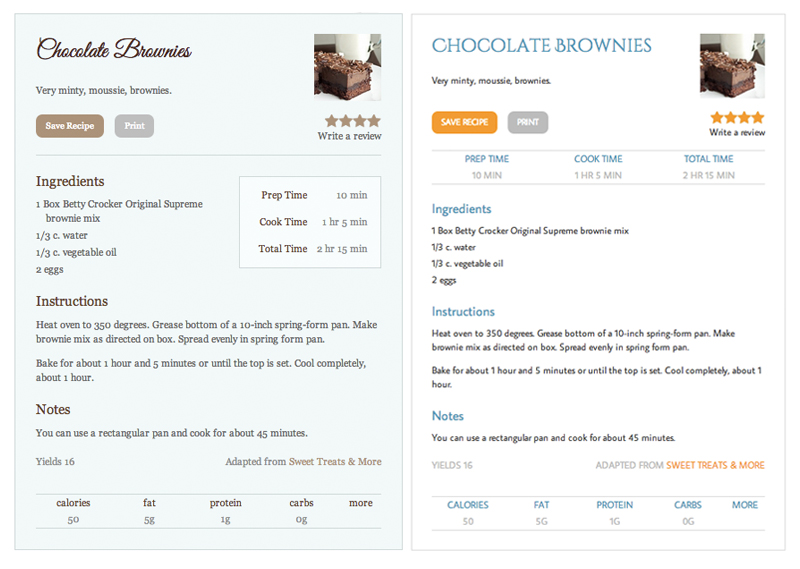
Adding a Recipe Card To Your Blog Posts
A recipe card is a section on your blog post that clearly labels out the ingredients and steps to take to make your recipe – just like in the pictures below.

The recipe card also makes it easy for your viewers to print out your recipe so they can follow along at home.
All you need to do to install a recipe plugin is to:
- First go The Yumprint Recipe Card plugin page and download the plugin
- Then log into your blog and click on ‘Plugins’
- Click on ‘Add New’, then ‘Upload Plugin’
- You’ll then need to select the file you’ve just downloaded
- And after you’ve done that, you’ll need to activate the plugin
Next check out my post that goes over the 7 important things a new food blog must have.

Comments are closed.